Chrome Social is a thought experiment turned into a project, aiming to replicate quick, serendipitous interactions online. Using Google Chrome extensions, Websockets, and P5js, I created a new tab Chrome extension where users can see other users' mouse movements in real time. The interactions are limited and fleeting, just like running into someone between classes.

Intention
I spent all of my sophomore year at MIT taking virtual classes. When I went back to campus my junior year, I noticed that my favorite part of going to class was running into people and saying hello.
I found myself taking longer routes to classes where I knew I would bump into people. It made me wonder how I could replicate quick, serendipitous interactions online.
I didn't want to make a new platform that people had to go to (ie a new app or website). I wanted to find a passive way to slip human connections into already existing digital workflows.
What's a digital platform we all use that can be modified for social interactions?
BOOM! Google Chrome 😎
A lot of my friends and I use Apple products, but Apple doesn't let you alter their software. However, most of my friends and I DO use Google Chrome (which DOES let you modify their software). So, I made a new tab Chrome extension where you can see other users' mouse movements in real time. The interactions are limited and fleeting, just like running into someone between classes.
Design
I made this using Google Chrome extensions, Websockets, and P5js. User data is also stored in a Heroku server using SQL.
I used P5js to draw the mouse movements and ripples on the screen. I used websockets to send the mouse data to the server and back to the other users. I used a Chrome extension to inject the P5js code into the new tab.
Screenshot
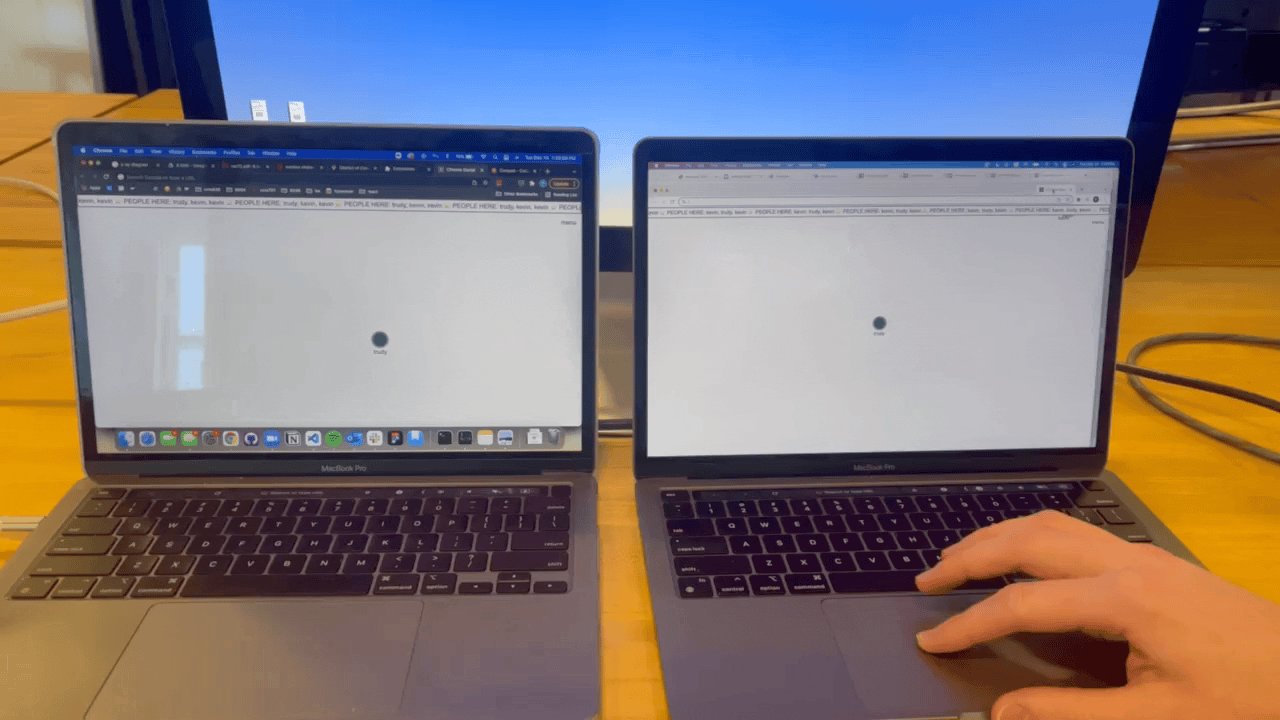
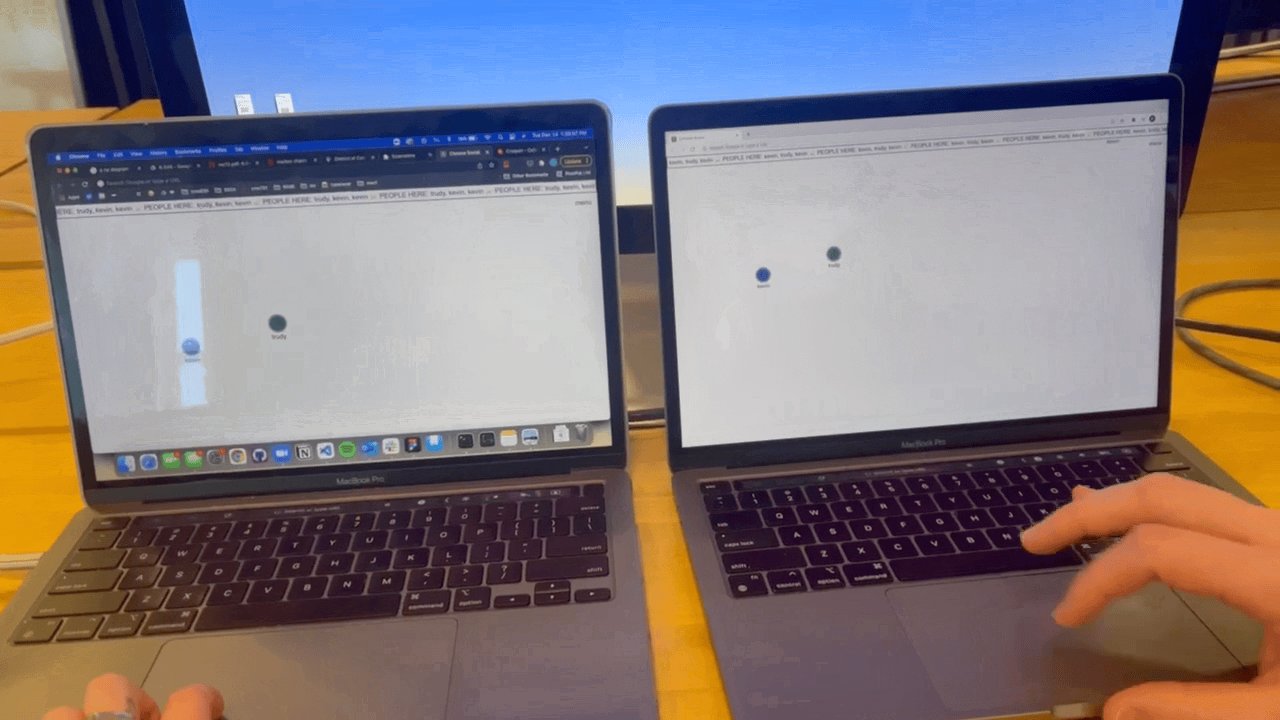
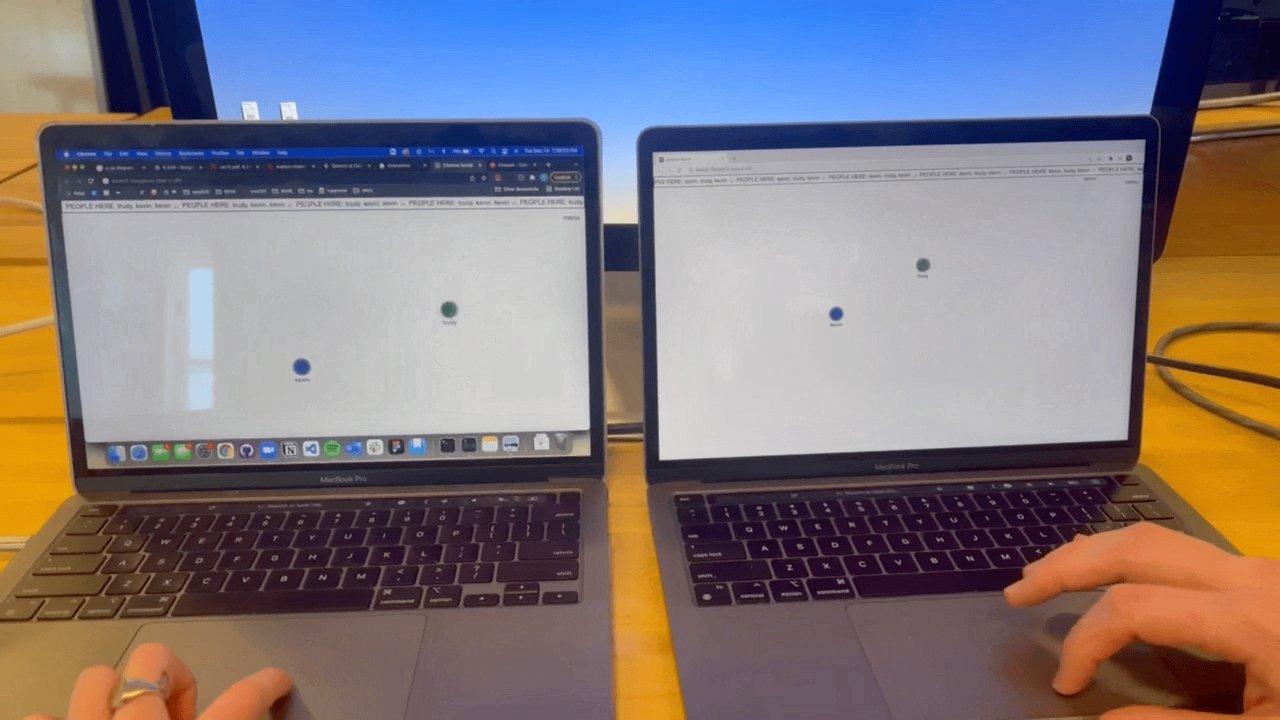
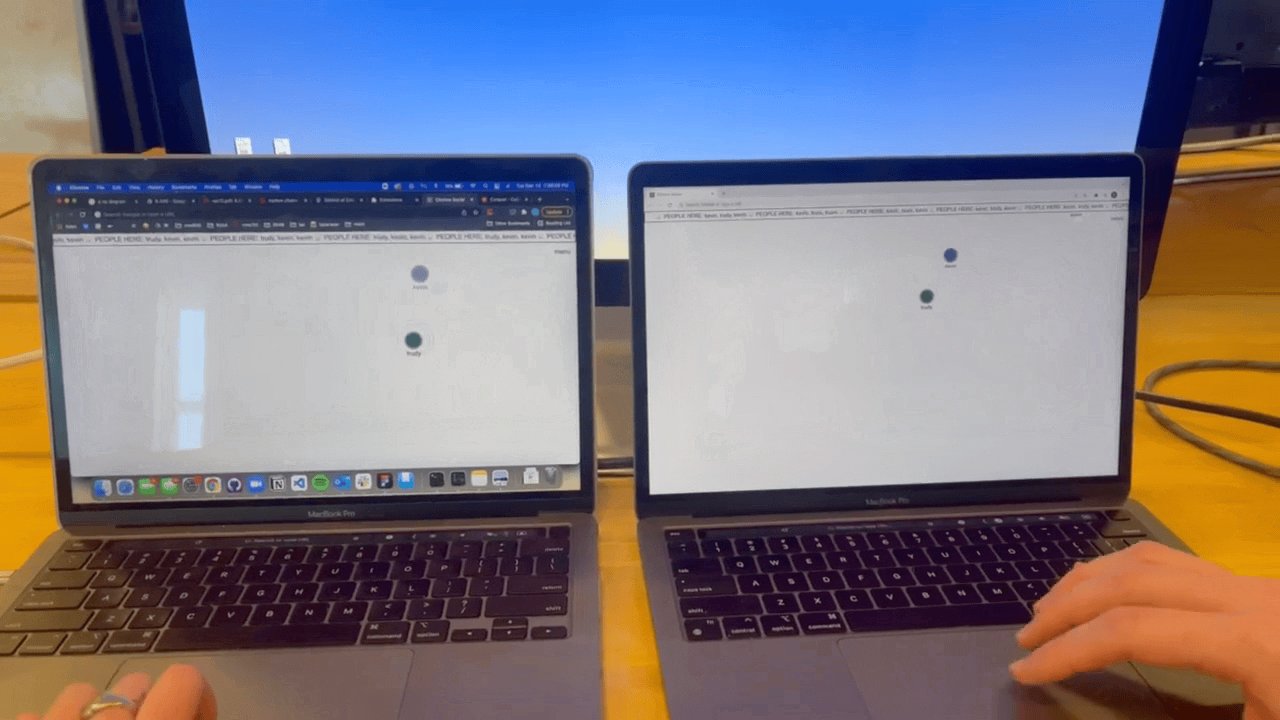
In the screenshot below, my friends Maya and Andrew are both on the new tab.
When one of us clicks our mouse, the ripples are visible to everyone else.
When one of us moves our mouse, the cursor location is visible to everyone else.

Deprecated...
I ran into websocket/server bugs and stopped development after it was taking up too much time. I learned what I wanted about web sockets and chrome extensions.

Video Demo
Tech Stack
Framework: Google Chrome extension
Frontend: p5js
Backend: Flask, Websockets
Database: SQL
Hosting: Heroku